jQueryクックブックとjQueryポケットリファレンス
jQuery関連書籍を2冊まとめて購入
本当は別の本を買いに行ったつもりなのですが、気が付いたらこの2冊を買ってました。どちらも割と最近発売されたもので、書かれている情報が古いということはないでしょう。というかポケットリファレンスの表紙におもいっきり1.4対応って書いてありますね。
読みたい本と持っていたい本
jQueryはお仕事である程度使ったりしているので、基本の基本はわかっているつもりなのですが、それでも間違って憶えていることや、知っていれば便利なのに知らずに使っている部分は多いはず。というわけで読み物としてのクックブック。ポケットリファレンスの方は正直jQueryの公式を見ればわかることなんですが、やはり日本語で読みたい部分も多々あります。そんなに英語が堪能ではないので、なんとなくで理解して間違っていたら嫌だしね。名前の通り小さい本なので作業するときに横に置いておきたい感じです。
内容をちょっと見てみる
クックブックのレシピ5.18「サーバリクエストを減らす」、は気になります。今現在お仕事で使っている部分でも各種プラグインや他のライブラリなどの読み込みが多くなってきて、そろそろ厳しいことになってきそうなので。ポケットリファレンスでは6.10の
「条件にマッチした要素の親要素を、範囲を限定して抽出する – .parentsUntil()」とか知らなかった。
#ちなみにこのp130の書式の部分、「.parentUntil([セレクタ])」になっていますが、「.parentsUntil([セレクタ])」の間違いだと思われます。「s」が抜けているようです。
というわけでゆっくりまったり読んでいきたいと思います。
WordPressのカテゴリー別RSS Feedは簡単だった
URLだけで生成可能だったのでした
日記に興味はないけど技術系の内容は読みたいとか、逆に難しい話はいいから日記だけ読みたいとか。そういったブログの読み方もあると思うので、カテゴリー別のRSS Feedを作りたいと思っていました。標準では記事すべてとコメントのRSSはあるのですが、カテゴリー別のものはプラグインなどでなんとかなるかなーと考えていたらどうやらURLをいじるだけで取得できるらしいのです。
カテゴリーの他にタグ別もできるっぽい
というわけで実際に作って、サイドバーに表示してみました。いまのところ「記事全部」「日記系」「技術系」の3つです。まだ日記系は書いてないですが。あと写真やソフトウェア、おもしろいモノなど「レビュー系」も加えようとおもってます。
作り方は以下
【記事全部】
・http://WordpressのURL/feed/
【カテゴリー別】
・http://WordpressのURL/category/カテゴリースラッグ/feed/
【タグ別】
・http://WordpressのURL/tag/タグスラッグ/feed/
といった感じです。カテゴリースラッグの部分を「技術・開発系」と日本語で書いたり、URLエンコードをした文字でもうまくいかなかったのでスラッグの方が安全っぽいです。というわけであらかじめカテゴリーにはスラッグを付与しておきましょう。タグも同じでRSSに日本語タグを使うのならばスラッグを必ずつけましょう。
※2011/06/12 追記
現在はwordpressテーマの変更に伴って、上記カテゴリ別RSS Feedファイルの掲載は行っていませんが、ぶっちゃけ上のルール通りにアクセスすれば取得は可能です。
WordPressのコメント欄の必須項目を名前だけにする
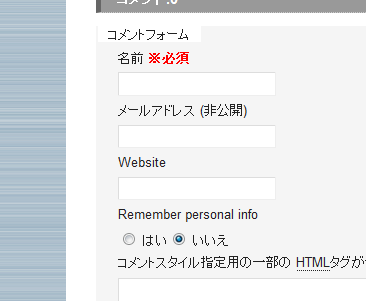
必須項目を変更したい
WordPressで、各記事へのコメントを記入する欄ですが、初期状態だと名前とメールアドレスが必須項目になっています。名前は入れて欲しいですが、メールアドレスはそれほどでもないというか自分だったら強制されると若干嫌なのでここの機能をばっさり切ります。
コード修正
こちらの記事を参考にさせていただきました
→ For the mind : 《WordPress》コメントのメールアドレス欄を削除する
修正前 wordpress/wp-comments-post.php
if ( get_option('require_name_email') && !$user->ID ) {
if ( 6 > strlen($comment_author_email) || '' == $comment_author )
wp_die( __('Error: please fill the required fields (name, email).') );
elseif ( !is_email($comment_author_email))
wp_die( __('Error: please enter a valid email address.') );
}
if ( '' == $comment_content )
wp_die( __('Error: please type a comment.') );
修正後 82,3行目あたりに追加
if ( get_option('require_name_email') && !$user->ID ) {
if ( 6 > strlen($comment_author_email) || '' == $comment_author )
wp_die( __('Error: please fill the required fields (name, email).') );
elseif ( !is_email($comment_author_email))
wp_die( __('Error: please enter a valid email address.') );
}
//name field required
if(!$user->ID){
if ('' == $comment_author)
wp_die( __('Error: please fill the required fields (name)') );
}
if ( '' == $comment_content )
wp_die( __('Error: please type a comment.') );
あとは「設定」の「ディスカッション」の中にある「他のコメント設定」の「名前とメールアドレスの入力を必須にする」のチェックを外せば完了です。ちなみに追加した部分のエラーメッセージは言語ファイルにない文章なので英語のまま出力されます。後々ローカライズしたいと思います。
※2011/06/12 追記
この変更はwordpressのコアファイルをいじるので、おそらくバージョンアップをさせると元に戻ってしまうと思われます。wordpress自体をバージョンアップさせた時は、wp-comments-post.phpを確認しましょう。面倒ですが、コードが消えていたら再び書いてしまいましょう。こんなことをせずともメール入力の必須解除を実装できるプラグインとかありそうですよね。探していないだけで…見つけた方は是非教えてください。
FFFORK(フォーク)スタート
はじめに
技術系の内容を自分のためにまとめたものが欲しかったのでブログなんぞを始めてみました。とは言っても、そんなにポンポン書くことがでるとも思えないので日常の雑記も書けたらと思います。とりあえずで開始はしましたが、本当はカテゴリー別のRSSを作りたいと思っていまして、プラグインでできそうな気もするので今度探すとして、まずは公開するだけして徐々にということで。あとツイートボタンだのなんだの、いろいろも。欲を言えばアドセンスとかもつけたいな。
フォーク
ブログタイトルのフォークは、辞書的には食器のフォークの他に「分かれ目」とかですね。あとはコンピュータ系の用語では「自分の複製を作る」とか、開発系の用語では「元プロジェクトから分岐して別のプロジェクトができること」とかあります。そういったものの全部を意識してみたことと、よく見るサイトの FFFFOUND! にインスパイア!(いい意味で)でもFは1個減らしました。そこに意味はありませんが。
というわけでぼちぼちやっていきたいと思ってます。基本は自分のためのメモ書きみたいなもんですが、誰かのお役に立てたらこれ幸い。